Avatar 3.0/Expressions: Difference between revisions
No edit summary |
Ass |
||
| Line 10: | Line 10: | ||
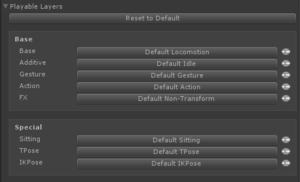
== Playable Layers == | == Playable Layers == | ||
[[File:Playable Layers.png|thumb|A list of available playable layers.]] | |||
=== Base === | === Base === | ||
Revision as of 03:46, 10 August 2020
Expressions are what replace emotes and gestures in Avatar 3.0. They are significantly different than in Avatar 2.0.
The way emotes and gestures worked previously, one would have a custom animation that would override another. For example, if one wanted to bind an animation to the thumbs-up gesture, one would use an override controller to replace the THUMBSUP animation with the custom one. While simple, this created problems, which Avatar 3.0 tries to fix with a more complex, yet accessible system.
In Avatar 3.0, much more of the underlying Unity animation systems are exposed, such as the controller and node graph. Animations are placed in playable layers, so that animations can be blended together, and be affected by priorities.
Playable Layers

Base
The base layer affects how your avatar looks like walking, jumping, etc. Generally, you don't want to change this unless your avatar has problems in these specific cases.
Additive
Additive allows you to apply animations that blend with your base animations. One popular example is a breathing animation.
Gesture
This layer allows you define traditional hand gestures. This layer allows you to affect other limbs using a masking system (telling the animation system which limbs you wish to use). Body parts that are not masked off would continue doing normal (base + additive) animations.
This layer can also do non-humanoid animations, like ear-twitches.
Action
These animations completely override what the rest of your animations are doing, much like how the old gestures and emotes used to.
FX
Advanced animations, such as blendshape magic, can be done here. You should not use these for animating hand bones, etc.
Special
Sitting
Probably has to do with animations done while sitting?
TPose
Probably does stuff while in calibration/TPose?
IKPose
Probably does stuff while in calibration/TPose?
Components
VRCExpressionsMenu
This component is used to define a menu that is displayed on the wheel menu. These menus can be nested, and can contain buttons and controls.
VRCExpressionParams
Expression Parameter components allow you to define variables that can be adjusted by controls on the VRCExpressionsMenus. These variables can also trigger animations when they change and meet a set of conditions you define.
Tutorial
Making an Animation
- Ensure your Animation window/tab is visible. (Window > Animation > Animation or CTRL+6)
- I recommend dragging the tab next to your console tab to reduce clutter.
- Duplicate your avatar in the scene graph. (Right-click, Duplicate)
- Disable the original avatar so you don't break it by accident.
- Back up your project, just in case.
- Select the duplicate avatar in your scene graph.
- Open the Animation tab.
- Select Create.
- Save as desired, although it is recommended to save to a dedicated Animations folder with your avatar files.
- Modify the blendshapes and bones to taste.
- NOTE: You no longer have to do hand bone animations when modifying blendshapes.
- NOTE: For facial expressions or looping animations, make sure there's only two keyframes and they're one frame from each other.
- Once you're satisfied, delete the duplicate avatar.
Creating your Controller
- Create a folder for your controller.
- Right-click the folder.
- Create > Animator Controller.
- Name it something useful, such as Avatar FX.
- Open it by double-clicking on it.
You are now presented with a flow graph. To move around, use middle-mouse, and zoom with your scroll wheel.
You can think of an Animation Controller like a flow chart: You start at the Entry when the avatar is loaded, and in most games, Exit would exit the animation controller. (VRChat will just loop back to Entry instead.)